Was sind Breadcrumbs?
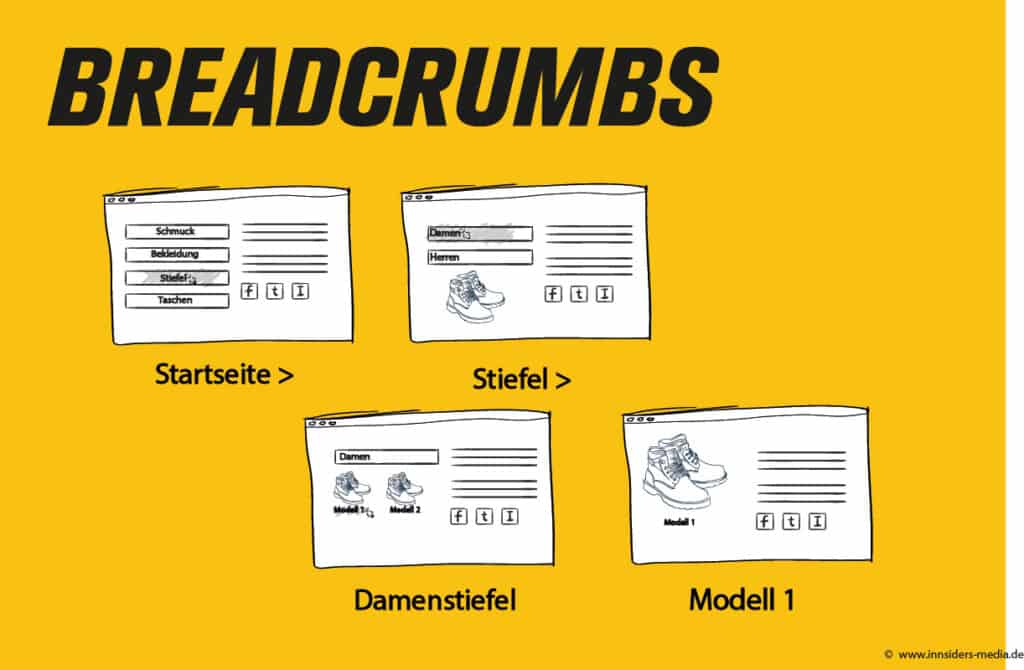
Die Breadcrumb-Navigation beschreibt ein sekundäres Navigationsschema. Es dient zur Orientierung auf Webseiten, Programmen und Applikationen.
Beispiel: Startseite > Hosen> Damenhosen> Hosenmarke XY
Angelehnt an das Märchen „Hänsel und Gretel“, bei dem die zwei Protagonisten auf ihrem Weg Brotkrumen zur Orientierung verteilten, sollen auch innerhalb einer Website die Orientierung durch Breadcrumbs erleichtert werden. Für die Usability sind Breadcrums bereits unverzichtbar geworden.
Breadcrumb-Navigation
Nicht nur auf Webseiten, auch in Applikationen und Programmen werden Breadcrumbs verwendet. Neben einer übersichtlichen Navigation ist auch das Wechseln zwischen den verschiedenen Eben einfacher.
Es gibt drei verschiedene Arten der Breadcrumb-Navigation:
- Der Path (eigener Klickpfad) ist dem User ersichtlich.
- Der Location-based-Breadcrumb zeigt die aktuelle Position in der Hierarchie der Webseite an.
- Bei sogenannten Attributen sieht der Nutzer die Kategorie-Seiten. Diese Form von Breadcrumb-Navigation wird oft in Onlineshops verwendet.
Umsetzungsmöglichkeiten
- CMS: Das Einbinden von Breadcrums wird durch die Auswahl einer Voreinstellung in bestimmten Themes des Content Management Systems erleichtert.
- Plugin: Je nachdem, welches CMS-System verwendet wird, kann ein Breadcrumb-Plugin installiert werden, um eine automatisierte Anzeige zu ermöglichen. Meist können dabei individuelle Einstellungen gewählt werden, welche Art der Navigation erfolgen soll.
- HTML / PHP / JavaScript: Bindet man einen Code kann, kann eine Funktion in PHP oder JavaScript festgelegt werden.
Vorteile der Breadcrumb-Navigation
Eine Breadcrumb-Navigation bietet den Webseitenbesuchern einige Vorteile:
- Übersichtlichkeit und Orientierung auf einem Blick
- Schnelles Hin- und Her-Switchen zwischen verschiedenen Ebenen
- Nachvollziehbare Linksetzung
Aus Sicht der OnPage-Optimierung hilft es außerdem, die vertikale interne Verlinkung zu verbessern, sowie Google den Kontext der Seite verständlich zu machen.
Brauchst du Hilfe rund um die Themen Breadcrumbs, SEO oder in anderen Bereichen des Online Marketings? Dann kontaktiere uns jetzt unverbindlich!
Ähnliche Einträge