In unserem letzten Beitrag berichteten wir bereits über die veränderte Mediennutzung in Deutschland und weshalb diese Entwicklung von den Unternehmen verlangt, ihre Webseiten auch für mobile Endgeräte zu optimieren. Heute möchte ich Euch einige Möglichkeiten vorstellen, diesen guten Vorsatz in die Tat umzusetzen.
Ohne mobile Webseitenoptimierung läuft die Sache bisher so: Eine Website erkennt, dass sie von einem mobilen Gerät aus angesurft wird und passt die Skalierung automatisch der Displaygröße an. Die Usability, also Nutzerfreundlichkeit, bleibt dabei jedoch meist auf der Strecke. Schriften sind oft zu klein und nicht mehr lesbar. Navigationsleisten oder Drop-down Menüs sind mit touch-gesteuerten Smartphones und Tablets erheblich schwieriger zu bedienen als mit präzisen Mausklicks, Mouseover-Effekte und Doppelklicks gleich gar nicht möglich. Die Liste der Probleme setzt sich aber noch fort: Apple Geräte können keine Flash-Inhalte abspielen, großes Datenvolumen verursacht lange Ladezeiten und so weiter. Am Ende steht meist ein entnervter User oder (potenzieller) Kunde. Genau dies sollte vermieden werden.
Unterschiedliche Wege führen zum Ziel
Es wäre denkbar eine eigene Homepage bzw. ein eigenes Design für die mobilen Endgeräte zu entwerfen. Theoretisch durchaus möglich, praktisch aber eher unpraktikabel, zeitaufwendig und kostenintensiv, da es Tablets und Smartphones in allerhand Größen gibt und die Ausgabebildschirme und deren Auflösung zusätzlich je nach Landscape oder Portrait Modus variieren. Letztlich entstehen bei dieser Möglichkeit doppelte Kosten und doppelter Aufwand, da man zwei unabhängige Webdesigns pflegen und verwalten muss.
Verwaltet man seine Website mit einem der gängigen Content-Management-System (CMS) wie beispielsweise WordPress oder Joomla!, findet man verschiedene Plug-In´s, die das Gestalten einer mobilen Webseitenoptimierung vereinfachen, indem sie dafür optimierte Themes anbieten. Die User können dann in der Regel wählen, ob sie die mobile oder herkömmliche Version der Website besuchen möchten. In den angebotenen Themes besteht jedoch auch gleichzeitig der Nachteil. Eine individuelle Anpassung ist wenn überhaupt nur in geringem Maße möglich, sodass sich das Design sehr von dem der normalen Homepage unterscheiden wird.
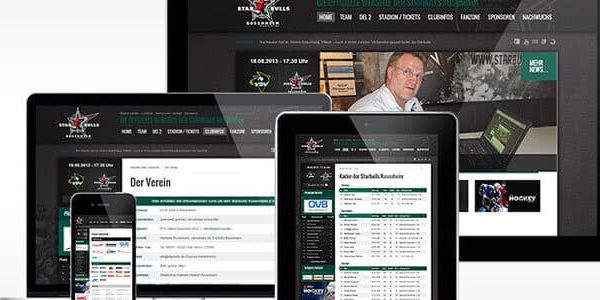
Eine gute Alternative bieten hier sogenannte Responsive Webdesigns (RWD). Sie passen die Website automatisch an das jeweilige Endgerät an. Statt mit festen Pixeln wird mit prozentualen Angaben gearbeitet. In der Entwicklung mag diese Flexibilität etwas teurer sein als die übliche Entwicklung von Webdesigns, dieser Mehraufwand macht sich in der Regel aber schnell bezahlt.
Form follows function!
Funktionalität steht bei mobiler Webseitenoptimierung an oberster Stelle. Grundsätzlich ist darauf zu achten, dass die Homepage übersichtlich ist. Bilder und Schriftgrößen sollten flexibel sein, um sich der Größe des Ausgabedisplays anzupassen. Einspaltige Layouts vereinfachen die Navigation und werden seit einiger Zeit auch auf herkömmlichen Webseiten gerne genutzt. Wenn dies der Fall ist, hat man den nächsten Punkt eigentlich schon berücksichtigt: Die Orientierung an der Nutzererfahrung. Im Idealfall unterschiedet sich das Design der mobilen und herkömmlichen Version einer Website nicht oder nur geringfügig. So finden sich Besucher leichter zurecht. Unabhängig von einem einheitlichen Design sollte der Inhalt auf der mobilen Version aber stärker selektiert werden. Unnötige Spielereien wie Hintergrundmusik oder Animationen haben hier nichts verloren. Sie verursachen lange Ladezeiten, die dem Verbraucher oft jeglichen Spaß am surfen nehmen. Eine gute Orientierungshilfe für die Auswahl und Menge an Content ist hier: So viel wie nötig, so wenig wie möglich. Nur relevante Inhalte kommen auf die mobile Webseitenversion. Zu guter Letzt sollte man sich die Möglichkeiten der mobilen Endgeräte zu nutzen machen. Da man mit einem Smartphone eben nicht nur im Internet surfen sondern auch telefonieren kann, können Sie Informationen wie Telefonnummern auf der mobilen Version ihrer Homepage anklickbar machen und den Kunden somit die Kontaktaufnahme mit ihnen erleichtern.
Beachtet man bei der Entwicklung einer mobilen Webseitenversion diese einfachen Regeln, kann schon nicht mehr all zu viel schief gehen. In den Grundzügen sollte schließlich auch ihre Standard-Website übersichtlich und intuitiv zu bedienen sein. Wenn Sie jetzt merken, dass dies nicht der Fall ist und sich ihre Homepage auf einem Smartphone mehr schlecht als recht darstellt, bietet sich hier vielleicht die Gelegenheit die Entwicklung einer mobilen Webseitenoptimierung mit dem Relaunch der herkömmlichen Website zu verbinden und somit für einen einheitlichen Internetauftritt zu sorgen.
Im nächsten und letzten Teil dieser Blogreihe geht es um die Bedeutung der mobilen Internetnutzung für Social Media.
Ihr dürft gespannt sein!